Ok jQuery UI is ancient, but it’s also an easy way to add slick user interface elements to your plugin or theme and comes preloaded on WordPress. Well, most of it. Unfortunately, it’s easy to use in a way that will conflict with anyone else using it. This tutorial shows how your plugin or theme can use it without conflicting with other plugins and themes.
WordPress Already Comes with the jQuery UI Javascript, but not the CSS
WordPress includes a ton of jQuery UI Javascript that’s ready-to-use, all in wp-includes/js/jquery/ui, and it’s registered by the function wp_default_scripts(), which is located in wp-includes/script-loader.php.
But no CSS is enqueued by default. So it works but looks really ugly, with no background colors or style.

So it’s up to you to download the jQuery UI CSS files, enqueue them, and then also make sure they don’t conflict. Here’s how…
Getting Jquery UI CSS

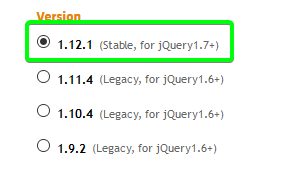
Go to jQuery UI’s Buid Page, select the right version of jQuery (at the time of writing, the jQuery included in WordPRess is 1.12.1), and then select the components you need.
You can include everything if you want, but it will be big file.
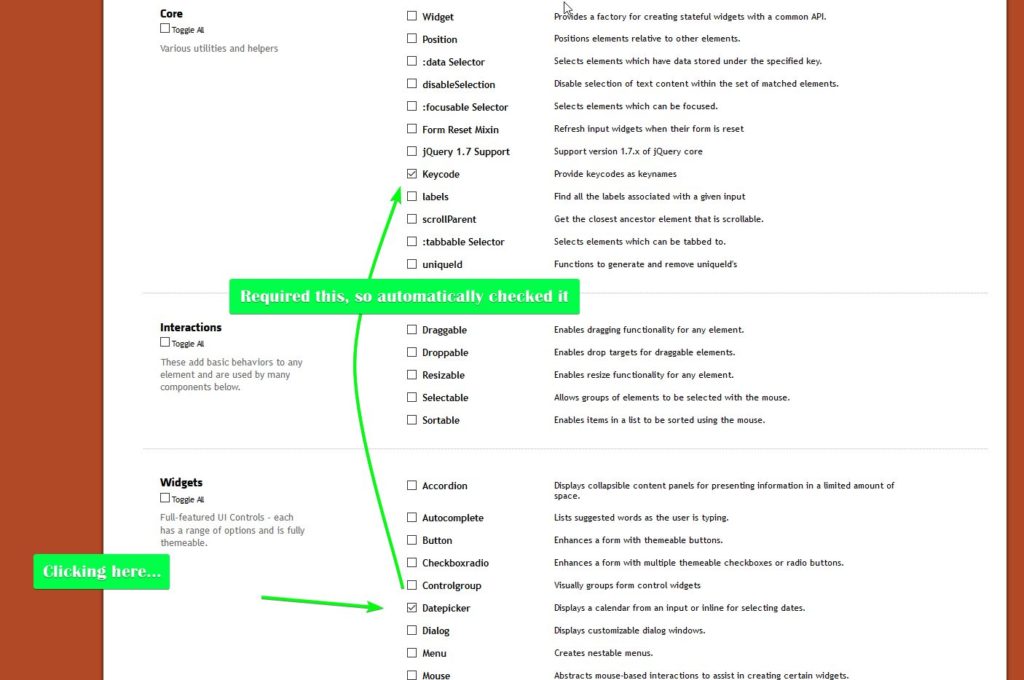
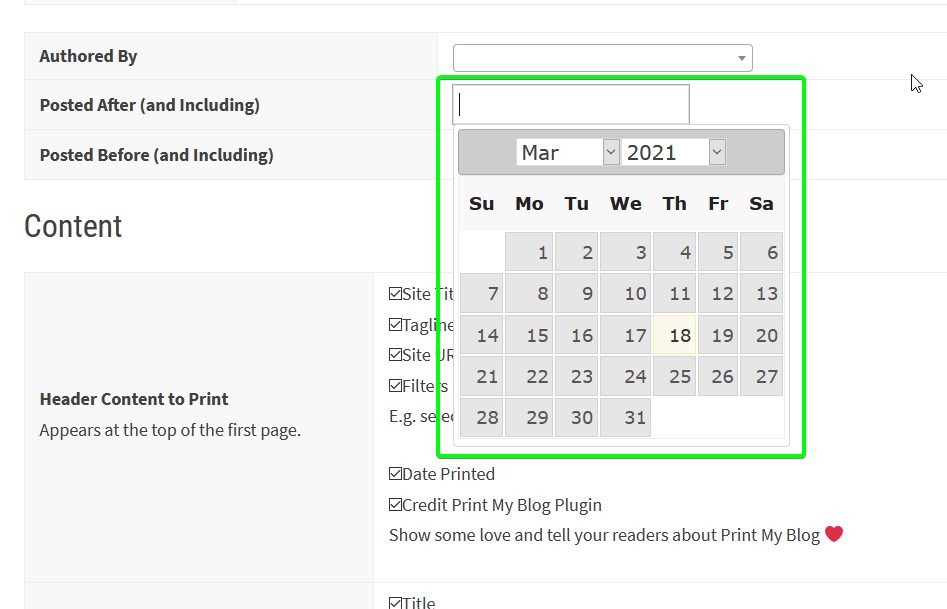
In my case, I just needed the datepicker. So, beside “Components” I clicked “Toggle All” to uncheck everything. Then I just checked “Datepicker”.

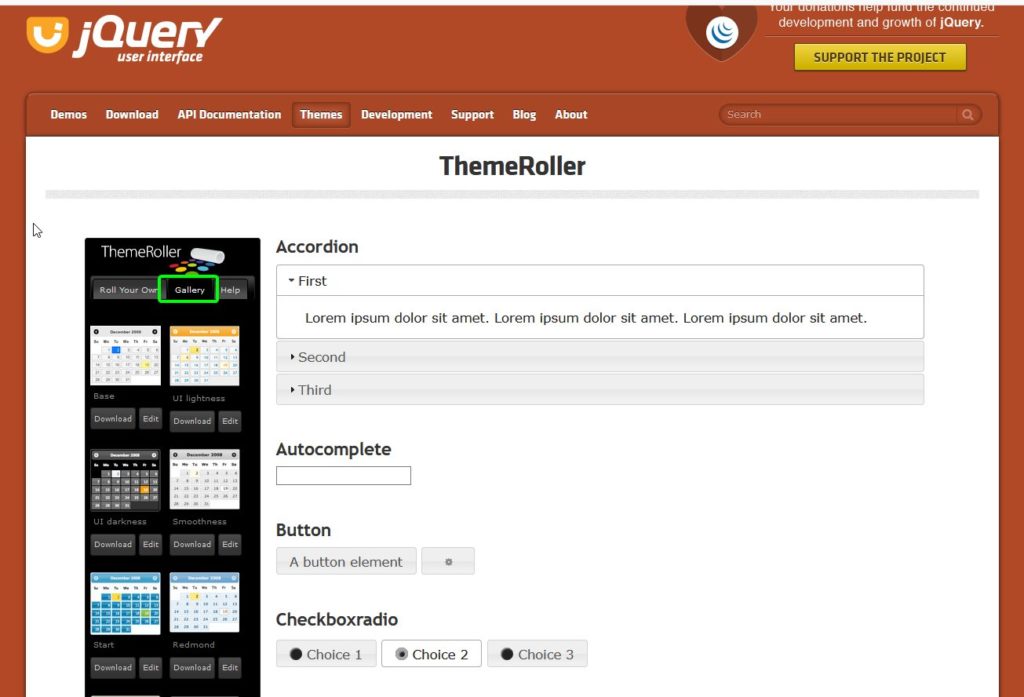
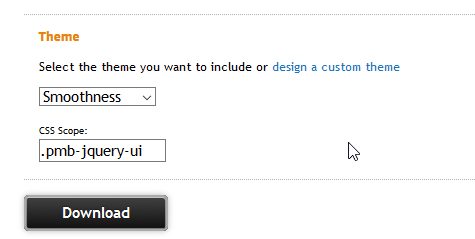
Next, choose whichever theme you like. Go to the jQuery ThemeRoller page, and click “Gallery” to checkout the various options. I think “Smoothness” looks the most neutral.

After choosing the theme, it’s almost time to download the CSS file…
Avoid conflicts by using the “CSS Scope”
Now for an important note: by default jQuery UI’s CSS file will apply to anywhere on the page that uses jQuery UI. That means while it may style your datepicker or whatever well, it may also try to style any datepickers added by other plugins or themes if they appear on the same page.
The answer to this is to add a “CSS Scope” before downloading the jQuery CSS file.

The “CSS Scope” is a CSS selector that jQuery’s Download builder will add before all the styles in the downloaded CSS file. This way its styles will only apply to the part of the page indicated by that CSS selector.
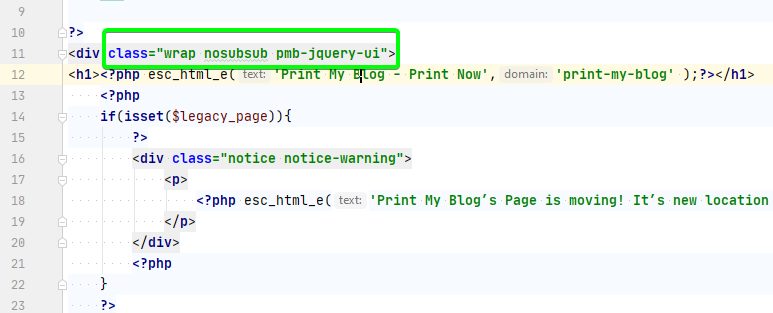
So I used .pmb-jquery-ui for the “CSS Scope” when I used the Download Builder, then used the CSS class pmb-jquery-ui on the div where I have my jQuery UI datepickers.

Download and Enqueue It
Anyways, then
- download the zip file
- extract its contents
- grab the
jquery-ui.min.cssfile - put it where you put your CSS in your plugin or theme
- rename it to something more descriptive about what’s in it and how it’s scoped. I renamed mine to
pmb-jquery-ui-datepicker.min.css

jquery-ui.min.css. WordPress already includes the Javascript files. But maybe your theme needs the jquery-uisturcture.min.css and the images folder? I didn’t.Then enqueue the CSS as normal using wp_enqueue_script. I’d suggest you namespace the stylesheet’s name because its only styling content inside the CSS scope you specified (mine was .pmb-jquery-ui). Plus this way your registered stylesheet won’t conflict with another plugin or theme that also thought to use the name jquery-ui-datepicker.
wp_register_style(
'pmb-jquery-ui-datepicker',
PMB_ASSETS_URL . 'styles/libs/pmb-jquery-ui-datepicker.min.css',
[],
'1.12.1'
);GOtcha! Some jQuery UI Elements Move!
One gotcha when using jQuery’s Datepicker and Dialog widgets is that jQuery moves the elements you’re trying to style somewhere else on the page, probably outside of where your “CSS Scope” selector is looking.
The solution is to move your element back. With jQuery datepicker, find the ui-datepicker-div div and put it into the div you’re styling.
Seeing how I was using a div with CSS class pmb-jquery-ui, I moved it back into there with this Javascript:
// create my juqyer datepickers...
jQuery( ".pmb-date" ).datepicker({
dateFormat: 'yy-mm-dd',
changeYear: true,
changeMonth: true,
});
// move the jQuery UI datepicker div into the pmb-jquery-ui element so our CSS applies to it
jQuery('#ui-datepicker-div').appendTo('.pmb-jquery-ui');Then the jQuery CSS file you selected will work.

Make Sense?
Let me know if you have any questions. Good luck!